10+ draw io react
Would love to get some feedback from the community. It is not an SVG editing app the SVG export is designed only for embedding in web pages not for.

Data Visualization News And Podcasts For Developers Changelog
Thats a kind of lightweight drawio made with react and svg.

. Learn how to use react-canvas-draw by viewing and forking react-canvas-draw example apps on CodeSandbox. A community for learning and developing. Below is a sample React developer job description.
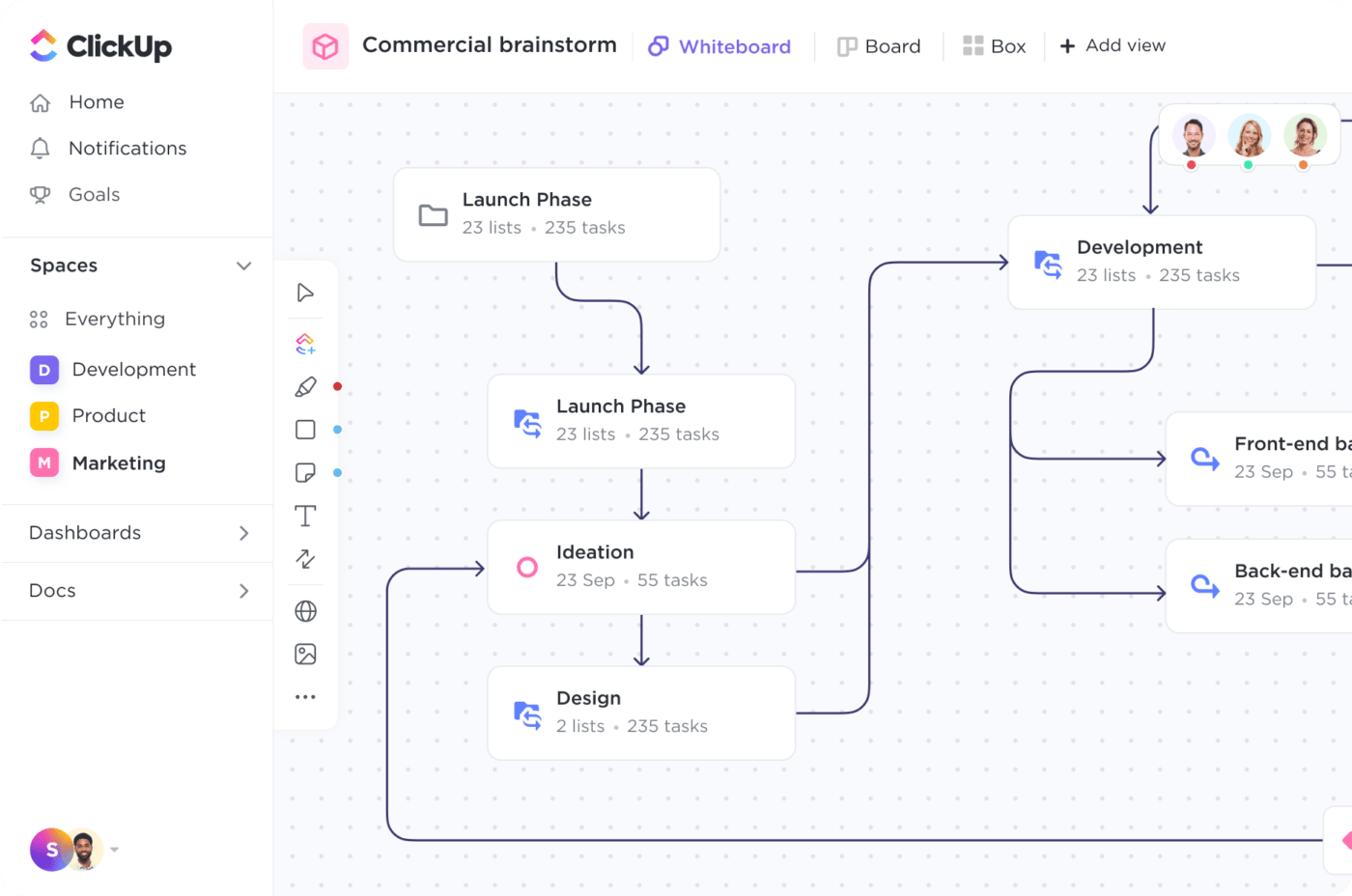
Drawio is a diagramming or whiteboarding application depending on which theme is selected. Diagrams Net Draw IO Link to open local file. More posts from the reactjs community.
Find the best open-source package for your project with Snyk Open Source Advisor. Start using react-canvas-draw-io in your project by running npm i react-canvas. You can use it as a flowchart maker network diagram software to create.
Draw something hit Save and then Load. From drawio it is possible to embed the diagram as an HTML however when trying to use the generated HTML in a react app nothing appears on the screen. React makes it painless to create interactive UIs.
I have a project documentation written in ASCIIDOC with editable PNGs and I would like to create a link in my documentation that opens. Explore over 1 million open source packages. This can be a random city a random address a random number using a specific format and many other options.
A simple yet powerful canvas-drawing component for React. React Developer Job Description Template. Continue browsing in rreactjs.
Flowchart Maker and Online Diagram Software. Learn how to use draw-shape-reactjs by viewing and forking draw-shape-reactjs example apps on CodeSandbox. So I built a library of about 20 or so React componentsIm calling it Formation.
Load what you saved previously into the. Its pretty straight forward Im a person who likes to take notes by writing something down on a physical notebook with an ink pen call me old-fashioned but I believe the ease of. You can check out the website for it or review the code.
Design simple views for each state in your application and React will efficiently update and render just the right components when your. About React js package to draw simple shapes like. The following is a disabled canvas with a hidden grid that we use to load show your saved drawing.
You can also search for random images in Unsplash and Flickr using a. Following the React developer definition we can create a sample job.

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

The Morris Clemson Offensive System Matchquarters Artofx

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

21 Best Seo Software Tools Compared 2022 3 Free Ones

20 Smart Ways To Get More Youtube Subscribers In 2022

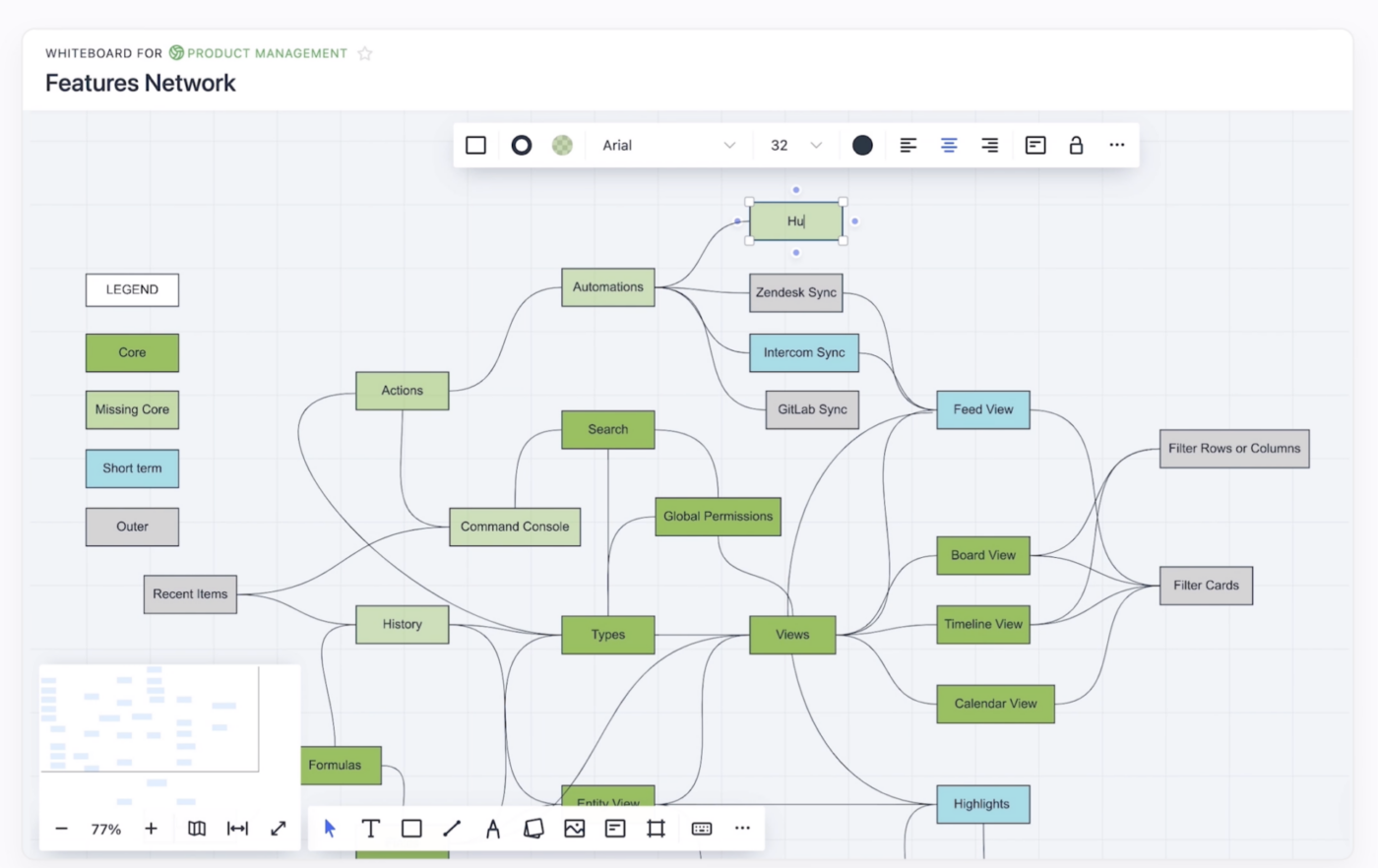
Top 10 Miro Alternatives Competitors Pros Cons And Pricing

Libraries For Draw Io Contribute To Jgraph Drawio Libs Development By Creating An Account On Github Flow Chart Create Mind Map Org Chart

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Ad Dynamics Oddfellows Creative Studio Graphic Design Illustration Illustration Character Design Illustration

10 Cool Css Animations To Add To Your Site

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

10 Best Vue Animation Library 2022 Themeselection

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Top 10 Miro Alternatives Competitors Pros Cons And Pricing

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Top 10 Most Popular Javascript Frameworks For Web Development Edureka